
One of the tenets of the GTD philosophy is pushing anything you can’t do in a couple minutes into a queue. It’s one of the few pieces of advice that’s really stuck with me. As a result, I’ve grown accustomed to estimating an article’s length based on a quick glance.
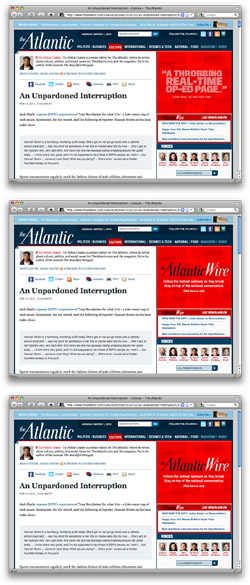
Unfortunately, this is difficult to do without some scrolling. The easiest method is to look at the scroll bar to determine the length, but this is not reliable. There’s no way to know the number of comments or how long a sidebar might be. To the right, you can see an illustration of what I mean. The top screenshot shows the site as it is now. Below it are a version that hides comments and then sidebar items.
I have no answer, just a wish.
This is the point in the post where you would normally expect to find a wonderfully crafted solution, but I don’t have one. I’ve considered JS bookmarklets that would automagically show an indicator next to the scroll bar that marks the end of the article, but there would be a ton of edge cases. It also doesn’t handle page counts.
The best case scenario is the universal adoption of the HTML5 article element. And while I’m dreaming big, I’d love some metadata as parameters: character count, number of pages, etc. (and a coal-burning pizza oven, please).
In the end, I’ve outsourced my standardization of content and read articles via Instapaper on my iPhone. It standardizes article layout, making it easy to determine length (the scroll bar works perfectly here). If they started displaying word counts on the website, I’d squee. Thusly, I’m really looking forward to Marco’s iPad version of Instapaper. It’s going to solve all of my problems.
03/02/10 9:25 AM
Have you considered using "Readability"?